¿En que se fija Google cuando analiza tu web?
- Como sirves la página (con o sin alias www/con o sin SSL).
- Si comprimes HTML, CSS y JavaScript.
- Si la respuesta del servidor es rápida (En páginas dinámicas lo habitual es usar algún sistema de caché).
- Si tus imágenes están optimizadas ¡TODAS!
Hay otros parámetros que también son observados cuando se rastrea una página para indexarla y posicionarla, pero los citados son los más destacados y que tu web debe observar.
¿Como acelerar WordPress?
No existe una única fórmula que aplicada permita acelerar una instalación de WordPress para obtener una puntuación 100/100, pero si hay muchas formas de optimizar una web hasta obtener una buena, a base de rascar aquí y allá parámetros e ir mejorando las configuraciones.
Los puntos más destacados para obtener una velocidad de carga buena son los siguientes:
- Escoger un buen Hosting
- Utilizar un tema rápido y ligero
- Usar plugins ¡pero solo los necesarios!
- Gestionar el caching con WP Super Cache, u otras soluciones como caché de servidor tipo Varnish
- Optimizar las imágenes
- Optimizar la base de datos
- Mejorar la carga de js y css (tener en cuenta también la caché de estáticos)
Optimizar las imágenes y ajustar su tamaño
En este caso , lo más importante primero sería ajustar el tamaño de la imagen antes de subirla. La imagen de 5312 píxeles de ancho no cabe ni en un monitor 4K, tendrías que hacer muchos scrolls para visualizarla, habitualmente estas imágenes se muestran reescaladas mediante los atributos width y height de la etiqueta img, pero imagina el absurdo de cargar una imagen de 16MB cuando realmente podrías escalarla a su tamaño normal, pasando a ocupar por ejemplo 500KB. Este paso es el más importante. Luego asegúrate de que la imagen está optimizada, por que podrías hacerla pasar de 500Kb a 200KB con una buena optimización.
Tamaños recomendados en pixeles
Para el Revolution Slider del home las dimensiones que se deben ocupar son 1300px de ancho por 430px de alto.
Para las Noticias el tamaño recomendado es de 640px por 480px (se puede usar un tamaño mayor pero se debe mantener la relación de aspecto
Para los Eventos las dimensiones pueden ser desde 900px por 600px pero se pueden usar tamaños mayores a partir de esa proporción. (por ej. subir a 1000px por 666px.)
Optimizar y disminuir el espacio que ocupan las imagenes
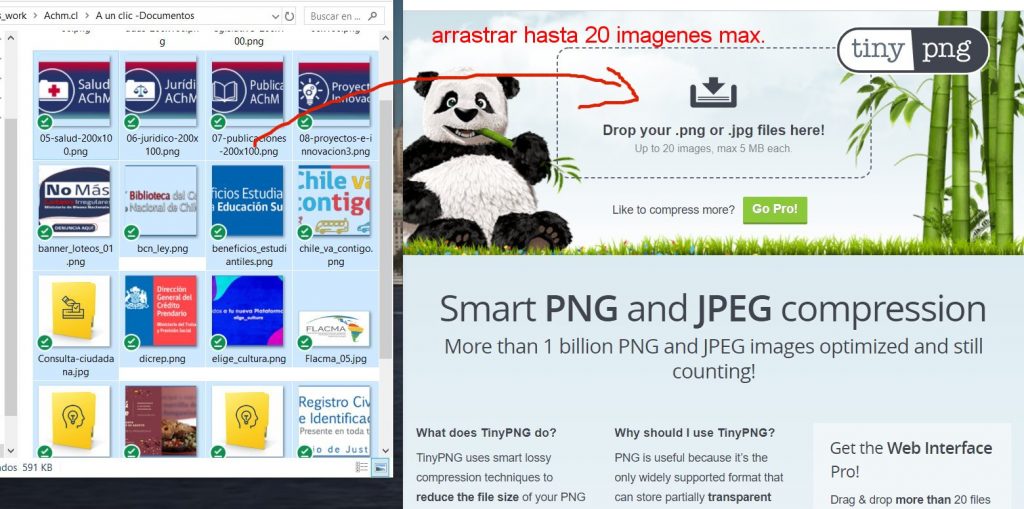
Recomiendo usar el sitio https://tinypng.com/ para comprimir las imagenes antes de subirlas al sitio. Este sitio permite arrastra y soltar hasta 20 imágenes a la vez de hasta 5 mb cada una y luego de optimizarlas y comprimirlas se pueden descargar todas a la vez usando el botón Download All.
PASO 1- ARRASTRAR HASTA 20 IMAGENES PARA COMPRIMIR

PASO 2. DESCARGAR LAS IMAGENES YA COMPRIMIDAS

Luego de descargar el archivo, lo descomprimen en su disco duro y ya tienen las imágenes listas para subirlas al sitio como normalmente lo hacen.